ブログタイトル部分に、記事ページでは記事タイトル、アーカイブページではそのタイトルを表示する

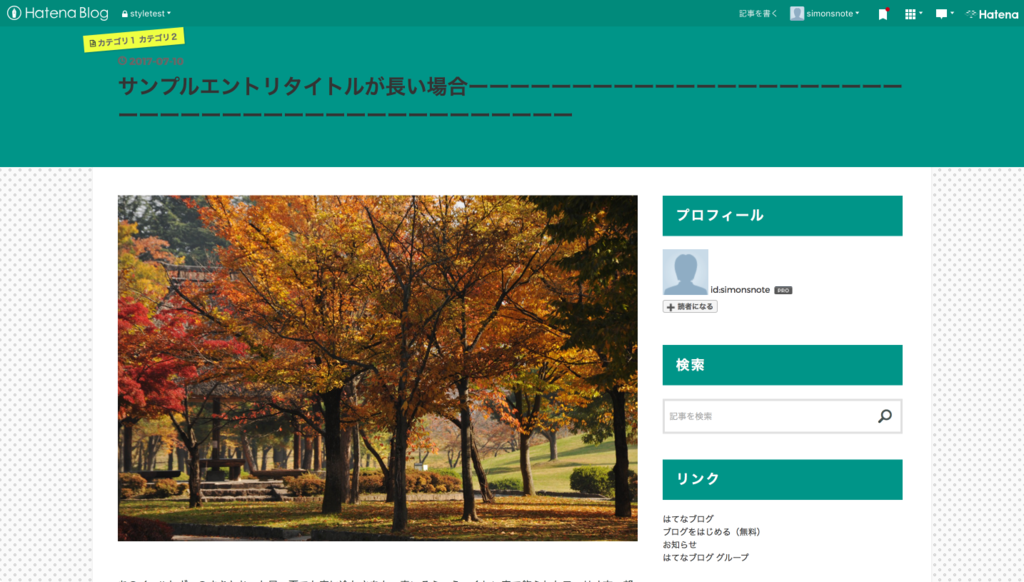
写真のように、ページ上部のブログタイトルがあったスペースに記事タイトルを置きます。アーカイブページも同様に、アーカイブタイトルを置きます。(アーカイブページとはカテゴリページと月別アーカイブページのこと。)
この記事はシリーズで書いています。
www.simonsnote.com
www.simonsnote.com
*注意*
メニューバーと両方同時に実装したい場合は、先にメニューバーを出しておいてください。
また、その場合、これから方法を2通り書きますが、方法aでやってください。どうしても方法bでやりたい場合はコメントに書いてくれれば対応します笑
- 概要
- a.記事タイトル、もしくはアーカイブタイトルをブログタイトル部分までつり上げる
- b.記事/アーカイブページではブログタイトルエリアを消してしまって(もしくは高さを低くして)、記事タイトル、アーカイブタイトルの背景をトップページのブログタイトルと同じにする(もしくは低くしたブログタイトル部分と連続する背景にする)
概要
テーマ"ZENO-TEAL"の記事ページはこのように記事タイトルが記事スペースの部分にいて、まあブログっぽいです。笑

いやブログっぽいのが悪いわけじゃないんだけど、もうちょっとかっこよくしたい!記事スペースの上のブログタイトル部分って、ブログごとのイメージ写真とかイメージカラーを使ってるわけじゃないですか。そこに記事タイトルを置きたい。もちろんブログタイトルは消してね(かわりにページ最上部に細いメニューバーを置いて、ブログタイトルはそこに表示する)。アーカイブページも同様です。
これには2つ方法があります。
a.記事タイトル、もしくはアーカイブタイトルをブログタイトル部分までつり上げる
b.記事/アーカイブページではブログタイトルエリアを消してしまって(もしくは高さを低くして)、記事タイトル、アーカイブタイトルの背景をトップページのブログタイトルと同じにする(もしくは低くしたブログタイトル部分と連続する背景にする)
...あれ、結構ローテク...?
直接ブログタイトルエリアに表示するコードとかないの?と思われたと思いますが、はてなブログの基本的なhtml構造はユーザーがいじることはできません。ユーザーがhtmlを貼れる、つまりページ構造に手を加えられるのは「タイトル下」「記事上」「記事下」「フッター」のみ。それ以外の場所に表示される要素の構造的な位置を移動させたりコピペしたりはできないんですね(ブログページのhtmlをみて記事タイトルを表示しているタグをもってくれば...とか思うかもしれませんが、みてみるとわかりますがそれは無理です)。
簡単なのはaですが、ぼくはbの方法を採りました。理由は、例えば記事タイトルが長くなって改行が入ったときにaの方法だとはみ出る心配があるからです。まあこれはぼくが記事タイトルをタイトルエリア(便宜的にこう呼びます)の下のほうに置きたいから問題になるだけで、中央に配置すれば(相当長い記事タイトルをつけない限りは)問題ないかもしれません(vertical-align:bottomでなんとかならないか試してみたのですが、うまくいきませんでした。逆に教えてくれるなんて方いませんか)。
ちなみに、前の記事でメニューバーを出したのと両立したい場合は方法aでお願いします。理由は、bだと調整がめんどくさいから...。べつにaでも相当タイトルを長くしない限りは問題になりません(というかそんなに長いタイトルは検索結果にも表示しきれないしやめた方がいいよ)。
この記事を参考にしたのですが、ここではaの方法でやられていますね。
www.imuza.com
- 概要
- a.記事タイトル、もしくはアーカイブタイトルをブログタイトル部分までつり上げる
- b.記事/アーカイブページではブログタイトルエリアを消してしまって(もしくは高さを低くして)、記事タイトル、アーカイブタイトルの背景をトップページのブログタイトルと同じにする(もしくは低くしたブログタイトル部分と連続する背景にする)
a.記事タイトル、もしくはアーカイブタイトルをブログタイトル部分までつり上げる
最初に、記事ページとアーカイブページでブログタイトルを消してしまいましょう。
(ブログタイトルはページ最上部にメニューバーの形で出します。記事はこちら)
上の記事のやり方でメニューバーを出している場合は、カスタムCSSに以下のコードをコピペします。(貼り方)
.page-entry #new-blog-title-content, .page-archive #new-blog-title-content{display:none;}
そうでない場合は、こっちをコピペしてください。(貼り方)
.page-entry #blog-title-content, .page-archive #blog-title-content{display:none;}
記事ページ
そしたらまずは記事ページ
メニューバーを出している場合はカスタムCSSに以下のコードをコピペしてください。
.page-entry .entry-header{position:absolute;top:calc(37px + 6rem + 20px/*高さの調整*/);height:200px;vertical-align:middle;max-width:728px/*記事タイトルの長さ*/;} .page-entry .entry-content{padding-top:40px/*記事本文スペースの上の余白の調整*/;}
そうでない場合はこちらを。
.page-entry .entry-header{position:absolute;top:calc(37px + 20px/*高さの調整*/);height:200px;vertical-align:middle;max-width:728px/*記事タイトルの長さ*/;} .page-entry .entry-content{padding-top:40px/*記事本文スペースの上の余白の調整*/;}
こんな感じになった?

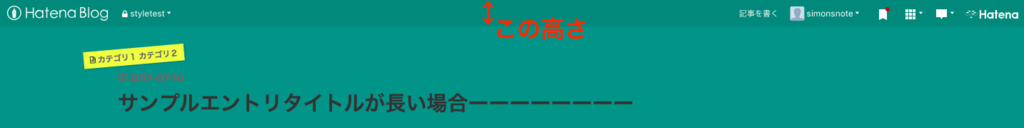
記事タイトルが長い場合

テーマ"ZENO-TEAL"の場合、記事カテゴリのデザインがすこし特殊なので、その分高さを調整しています。
(この記事カテゴリのデザインを変える方法はこちら)
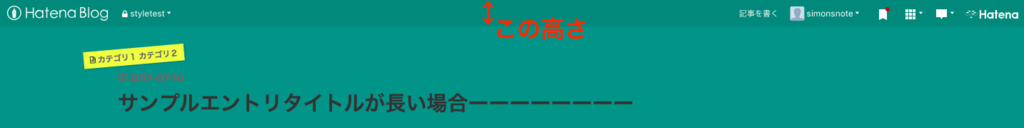
高さの調整はtop:calc(37px + 20px)の20pxの部分を好みで変えて調整してください。なおこの37pxはページ最上部のはてなグローバルヘッダー

の分なので、ここを非表示にしている(方法)方はこの37pxは削除してください。
記事本文スペースの上の余白はpadding-top:40pxの40pxの部分を好みで調整してください。

記事タイトルの長さ(どこまでいったら折り返すか)は、max-width:728pxの部分を調整してください。

記事本文スペースとタイトルエリアの間の余白を調整したい方は、カスタムCSSに以下のコードをコピペして、margin-top:0の部分を調整してください。

.page-entry #content{margin-top:0/*ここを調整してください*/;}
やっていることは記事タイトルの見かけ上の位置を上にずらして、続く記事本文の位置を調整しているだけです。本当は.entry-headerボックスの下線位置を決めて、そこからvertical-align:bottomかなんかができればもっと下にも配置できるんだけど...誰か教えてくれませんか。笑
このあたりのデザインをもっと追い込みたい方はこちらどうぞ
"ZENO-TEAL"の細かい部分のカスタマイズ - simon's note
【はてなブログ】カテゴリ部分のカスタマイズ - simon's note
【はてなブログ】記事タイトルの投稿日のデザインカスタマイズ - simon's note
【はてなブログ】パンくずリストのカスタマイズ - simon's note
アーカイブページ
続いてアーカイブページ
メニューバーを出している場合はこちら
.page-archive .archive-header-category{position:absolute;top:calc(37px + 6rem + 140px/*高さの調整*/);} /*6remはメニューバーの高さです。変えている場合は合わせて調整してください*/ .page-archive .archive-heading::before{content:none;} .page-archive .archive-heading{background:none;}
出していない場合はこちら。
.page-archive .archive-header-category{position:absolute;top:calc(37px + 140px/*高さの調整*/);} .page-archive .archive-heading::before{content:none;} .page-archive .archive-heading{background:none;}
こんなかんじになります

合わせてパンくずリスト(トップ>カテゴリ>記事タイトル みたいなやつ)の位置も上にあげたい場合は以下のコードをコピペしてください。
メニューバーを出している場合
.page-archive #top-box{position:absolute;top:calc(37px + 6rem/*メニューバーの高さ*/ + 100px/*高さの調整*/);width:100%;} .page-archive .breadcrumb{width:calc(1174px - 80px/*左右位置の調整*/);margin:0 auto;color:white/*文字の色*/;} .page-archive .breadcrumb a{color:white/*文字の色*/;} @media screen and (max-width: 1200px){.page-archive .breadcrumb{width:760px/*ブラウザ幅を狭くした時の左右位置の調整*/;}}
出していない場合
.page-archive #top-box{position:absolute;top:calc(37px + 100px/*高さの調整*/);width:100%;} .page-archive .breadcrumb{width:calc(1174px - 80px/*左右位置の調整*/);margin:0 auto;color:white/*文字の色*/;} .page-archive .breadcrumb a{color:white/*文字の色*/;} @media screen and (max-width: 1200px){.page-archive .breadcrumb{width:760px/*ブラウザ幅を狭くした時の左右位置の調整*/;}}
こうなりましたか?

パンくずリストのより詳しいカスタマイズはこちらの記事を参照してください。
【はてなブログ】パンくずリストのカスタマイズ - simon's note
【はてなブログ】パンくずリストの最後の項目(現在のページ名)を消す - simon's note
検索結果ページも同様に
.page-archive .search-result h2{position:absolute;top:calc(37px + 140px);}
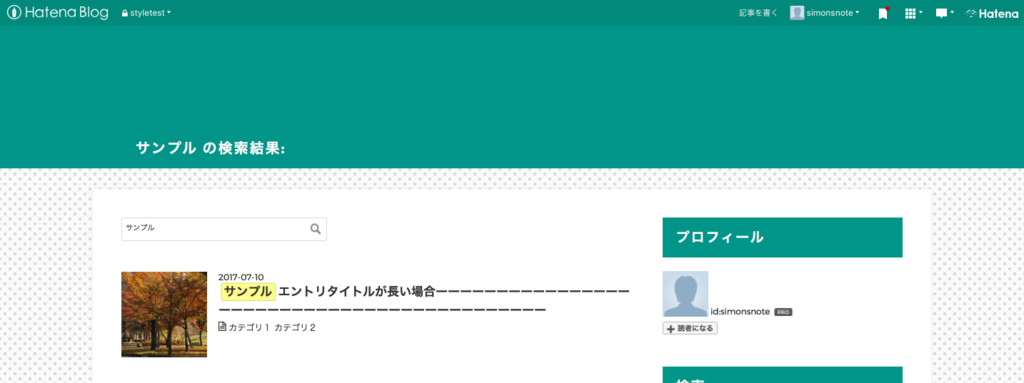
こうなります

検索結果が白いフォームに入っていますが、すぐ右にも同じものがありますね。いらない場合はこれも貼りましょう
.page-archive .search-result form{display:none;}
こうなります

b.記事/アーカイブページではブログタイトルエリアを消してしまって(もしくは高さを低くして)、記事タイトル、アーカイブタイトルの背景をトップページのブログタイトルと同じにする(もしくは低くしたブログタイトル部分と連続する背景にする)
この方法の方が、より構造的に堅実です。aの方法は、なんというか見た目のごまかしなので。まあ具体的なデメリットがそんなにあるというより気持ちの部分が大きいですが。
でもbの方法の方がページのhtml構造と見た目がしっかり対応しているので、後々自分でカスタマイズしたいとなったときなどやりやすいです。また、記事タイトルや検索結果が長くなってもはみ出る心配がありません(まあ相当長くしない限りaでも大丈夫なんだけどね)。
まず、ブログタイトルをエリアごと消しちゃいます。もちろんトッペページ以外。
(ブログタイトルはページ最上部にメニューバーの形で出します。記事はこちら)
カスタムCSSに以下のコードをコピペしてください。(貼り方)
.page-entry #blog-title, .page-archive #blog-title{display:none;}
記事ページ
そしたら、まずは記事ページです。カスタムCSSに以下のコードをコピペしてください。
.page-entry #content{padding-top:0;margin-top:37px;/*はてなグローバルヘッダを非表示なら削除*/} .page-entry .entry-header {margin-left:calc(-35px - ((100vw - 1174px) / 2));margin-top:0;width:100vw;background:#009688/*記事タイトルスペースの色*/;min-height:200px/*記事タイトルスペースの高さ*/;margin-bottom:40px;} .page-entry .entry-header .entry-title {margin:0 calc(35px + ((100vw - 1174px) / 2));max-} .page-entry .entry-categories, .page-preview .entry-categories {margin-left:calc(35px + ((100vw - 1174px) / 2));} .page-entry .entry-date, .page-preview .entry-date {margin-left:calc(35px + ((100vw - 1174px) / 2));} .page-entry #box2{margin-top:200px/*記事タイトルスペースの高さにあわせて調整*/;} @media screen and (max-width: 1200px){ .page-entry #content{margin-top:0;} .page-entry .entry-header {margin-left:calc(-16px - ((100vw - 760px) / 2));} .page-entry .entry-header .entry-title {margin:0 calc(16px + ((100vw - 760px) / 2));} .page-entry .entry-categories, .page-preview .entry-categories {margin-left:calc(16px + ((100vw - 760px) / 2));} .page-entry .entry-date, .page-preview .entry-date {margin-left:calc(16px + ((100vw - 760px) / 2));}} @media screen and (max-width: 780px){ .page-entry .entry-header {margin-left:-4vw;} .page-entry .entry-header .entry-title {margin:0 4vw;} .page-entry .entry-categories, .page-preview .entry-categories {margin:0 4vw;} .page-entry .entry-date, .page-preview .entry-date {margin:0 4vw;}}
aのときよりコードが長いですね。見た目のごまかしでなくレイアウト自体を変えているので、調整部分が多くなっています。
これでこうなったはずです。カテゴリが気持ち悪いことになっていますね。あとで直しましょう。

はてなグローバルヘッダを非表示にしている方は、最初の行のmargin-top:37px;を削除してください。


記事タイトルスペースの色はZENO-TEALのデフォルトカラーに合わせて#009688にしてありますが、background:#009688の部分に好きな色を入れてください。
ちなみにbackground:tomato;だとこんなかんじ。...にんじん!

記事タイトルスペースの高さはトップページにあわせて200pxにしていますが、そんなにいらないという人も多いと思います。min-height:200pxの部分を調整してください。
また、.page-entry #box2{margin-top:200px;}の部分も同じ値にしてください。
記事本文スペースの上の余白はpadding-top:40pxの40pxの部分を好みで調整してください。

記事タイトルの長さ(どこまでいったら折り返すか)を調節したい場合は、下のコードを貼ってmax-width:728pxの部分を調整してください。

.page-entry .entry-header .entry-title {max-width:728px;}
記事本文スペースとタイトルエリアの間の余白を調整したい方は、下のコードを貼って、margin-top:0の部分を調整してください。

.page-entry #content{margin-top:0/*ここを調整してください*/;}
記事カテゴリの表示を直す
さて、カテゴリが変なことになっているので、直します。ZENO-TEALのこの斜めのカテゴリ、個人的に好きじゃないのでまっすぐにしちゃいます。
このコードを貼ってください。
.page-entry .entry-categories, .page-preview .entry-categories {transform:none;left:0;}
はい、カテゴリがまっすぐになりましたね。
ついでにもうちょっとレイアウトを整えます。
.page-entry .entry-categories, .page-preview .entry-categories {top:40px;left:110px;} .page-entry .entry-date, .page-preview .entry-date {color:#333;} .page-entry .entry-date a{color:#333;}
これで完成。

タイトルが長い場合

もっとこのへんのレイアウトを追い込みたい方はこちらの記事を参考にしてください。
"ZENO-TEAL"の細かい部分のカスタマイズ - simon's note
【はてなブログ】カテゴリ部分のカスタマイズ - simon's note
【はてなブログ】記事タイトルの投稿日のデザインカスタマイズ - simon's note
アーカイブページ
続いてアーカイブページです。
これをコピペしてください。
.page-archive #top-box{background:#009688;width:100%;height:140px;} .page-archive .breadcrumb{margin-top:0;margin-left:calc(40px + ((100vw - 1174px) / 2));margin-bottom:0;height:100%;padding-top:120px;} .page-archive #content{margin-top:0;padding-top:0;box-shadow:none;} .page-archive .archive-header-category{margin-left:calc(-40px - ((100vw - 1174px) / 2));width:100vw;} .page-archive .archive-heading{min-height:60px;padding-left:calc(40px + ((100vw - 1174px) / 2));} .page-archive .archive-heading::before{content:none;} .page-archive #box2{margin-top:calc(3em + 60px);} @media screen and (max-width: 1200px){ .page-archive .archive-header-category{margin-left:calc(0px - ((100vw - 760px) / 2));} .page-archive .archive-heading{padding-left:calc((100vw - 760px) / 2);} .page-archive .breadcrumb{margin-left:calc((100vw - 760px) / 2);}} @media screen and (max-width: 780px){ .page-archive .archive-header-category{margin-left:0;} .page-archive .archive-heading{padding-left:10px;} .page-archive .breadcrumb{margin-left:10px;}} .page-archive #top-box{padding:0;}
こうなります。

パンくずリスト(リンク)の色が浮いているので、白に統一しましょう。
.page-archive #top-box{color:white;} .page-archive #top-box a{color:white;}
もしパンくずリストがいらなければ、このコードを追加で貼ってください。
.page-archive .breadcrumb{display:none;}
パンくずリストの最後の項目とページのタイトルがダブってしまっています。
パンくずリストの最後を消すか、そもそもパンくずリストそのものをページのタイトルにしてしまうかどちらかがよさそうです。
(パンくずリストの最後の項目を消す)
パンくずリストそのものをページのタイトルにしてしまう場合はこちら
.page-archive h2.archive-heading{display:none;} .page-archive #top-box{height:200px;} .page-archive .breadcrumb{padding-top:150px;font-size:160%;font-weight:bolder;}
どうでしょう。だいぶ当ブログに見た目が近くなったでしょう?
最後はフッタです。
www.simonsnote.com
このシリーズのインデックスはこちら
www.simonsnote.com