【はてなブログ】フッターに他サイトへのバナーなどを表示

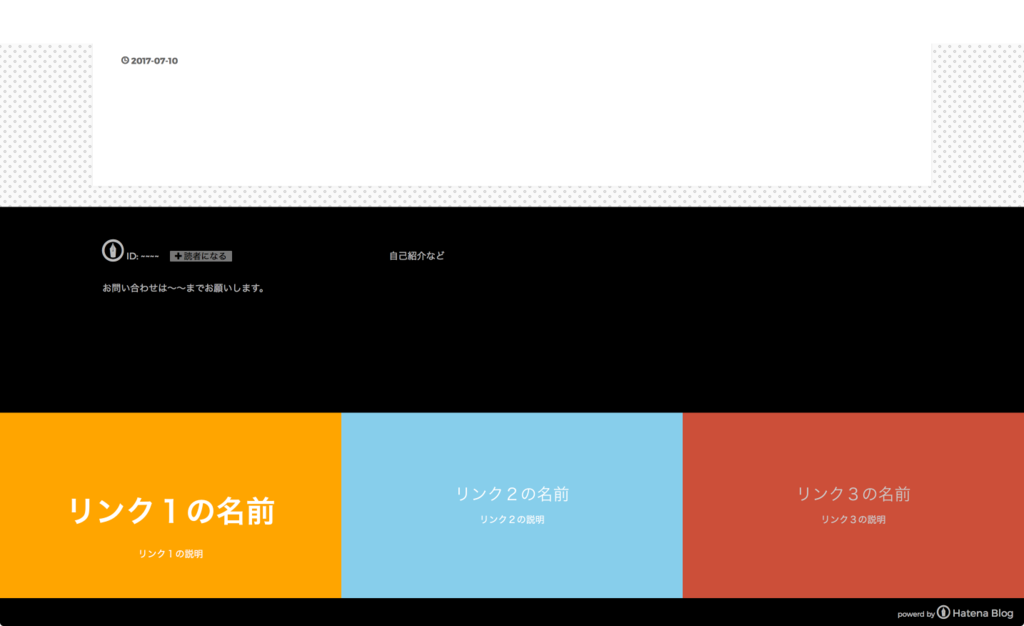
今回は上の写真のようなフッタを作ります。(リンク1だけデカイですが、ここだけ見本のコードをいれてるからです。簡単に調整できます。)
シリーズで書いてますが、特に今回はこの記事単体でみてもらっても何の問題もありません。
www.simonsnote.com
HTML
HTMLです。「フッタ下」に貼ります。(貼り方)
<footer id="myfooter"> <div id="myfooter-upper"> <div class="myfooter-upper-left"> <div class ="myfooter-upper-left-upper"> <p class="myname"> ID: ~~~~ </p> <p class="f-subscribe-button"> <a href="http://blog.hatena.ne.jp/ユーザ名/ブログURL/subscribe" target="_blank"><span class="subscribe-button-icon"></span> 読者になる </a> </p> </div> <div class ="myfooter-upper-left-lower"> <address class="f-email"> お問い合わせは〜〜までお願いします。 </address> </div> </div> <div class="myfooter-upper-right"> <p> 自己紹介など </p> </div> </div> <div id="sister-sites"> <ul> <li class="link1"> <a href="リンク1のURL"><span class="link1-icon"><br /></span>リンク1の説明</a> </li> <li class="link2"> <a href="リンク2のURL"><span class="link2-icon"><br /></span>リンク2の説明</a> </li> <li class="link3"> <a href="リンク3のURL"><span class="link3-icon"><br /></span>リンク3の説明</a> </li> </ul> </div> <div id="bottom-bar"> <p> powerd by </p> <p> <a href="http://hatenablog.com"> Hatena Blog</a> </p> </div> </footer>
もし既に別のフッタを表示している場合は、元からあるHTMLコードは削除しないとフッタが2つになります。(本当に消しちゃうとあとで戻せなくなるので、<!--と-->で挟みましょう。無効になります。)
CSS
デザインCSSです(貼り方)
#bottom-editarea{width:100%;margin:0;padding:0;} #myfooter{background:#000;font-size:90%;width:100%;} #myfooter-upper{padding-top:2rem;color:#bbb;} .myfooter-upper-left{padding-left:10vw;width:38vw;} .myfooter-upper-right{padding-right:10vw;width:62vw;} .myfooter-upper-left,.myfooter-upper-right{display:table-cell;height:16rem;} .myfooter-upper-left p,.myfooter-upper-right p{margin-top:0;} .myfooter-upper-left-upper p{display:inline-block;} .myfooter-upper-left-upper .myname::before{content:"\f000";font-family:blogicon;font-size:2.5rem;vertical-align:sub;} .myfooter-upper-left-upper .f-subscribe-button{margin-left:1em;font-size:90%;} span.subscribe-button-icon::after{content:"\f001";font-family:blogicon;} .f-subscribe-button a{color:#000; background:#777;border-radius:1px;padding:0 0.5rem;} .f-subscribe-button a:hover{color:#000; background:#bbb;border-radius:3px;padding:0 1rem;} .myfooter-upper-left-lower address.f-email{font-style:normal;} .myfooter-upper-left address a{text-decoration:underline;color:#bbb;transition:0;} .myfooter-upper-left address a:hover{color:#ddd;} @media screen and (max-width: 1200px){.myfooter-upper-left{padding-left:7vw;}.myfooter-upper-right{padding-right:7vw;}} @media screen and (max-width: 780px){.myfooter-upper-left{padding-left:4vw;}.myfooter-upper-right{padding-right:4vw;}} #sister-sites{width: 100%;background:#000;} #sister-sites ul {list-style: none;display: -webkit-flex;display: flex;margin: 0;padding: 0;} #sister-sites li {height:18rem;width: 100%;display: -webkit-flex;display: flex;-webkit-align-items: center;align-items: center;-webkit-justify-content: center;justify-content: center;} #sister-sites li:hover {width: 100%;opacity:0.8;} #sister-sites li span{line-height:2.5;font-size:180%;font-weight: normal;font-style: normal;font-weight: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;} .link1{background:orange;}/*リンク1の背景*/ .link2{background:skyblue;}/*リンク1の背景*/ .link3 {background:tomato;}/*リンク1の背景*/ .link1-icon:before{content: "リンク1の名前";display: inline-block;/*見本→*/font-size:180%;font-family: 'Montserrat';;font-weight:bold;/*←見本*/} .link2-icon:before{content: "リンク2の名前";display: inline-block;} .link3-icon:before{content: "リンク3の名前";display: inline-block} #sister-sites a {width:100%;height:100%;font-size: 0.9rem;line-height: 1;font-weight: normal;text-decoration: none;text-align: center;color: #fff;padding-top:6rem;} #bottom-bar {color:#bbb;font-size:0.7rem;text-align:right;padding-right:1vw;} #bottom-bar p{display:inline;} #bottom-bar a::before{content:"\f000";font-family:blogicon;vertical-align:sub;font-size:150%} #bottom-bar a{color:#bbb;font-size:1rem;} #bottom-bar a:hover{color:#fff;} @media screen and (max-width: 1200px){#bottom-bar {padding-right:0.8vw;}} @media screen and (max-width: 780px){#bottom-bar {padding-right:0.5vw;}}
はてなブログデフォルトのフッターを非表示にしていない場合は以下のコードもCSSに追加してください。
#footer{margin:0;width:100%;background:black;} #bottom-bar{display:none;}
リンク1にだけ見本のコードが入っています。/*見本→*/~~~~~~~/*←見本*/の部分を削除すれば他と同じになります。逆にこの部分を他に貼れば好みに調整できます。
メニューバーのときと同様に、HTMLの<li class="link~~">~~~</li>の部分を追加したり削除すればリンク数を変えられます。リンクを増やした場合は、デザインCSSの
.link1{background: #c0c019;}
~~~
~~~
.link3-icon:before{content: "リンク3の名前";display: inline-block}
の部分を参考にスタイリングをしてください。
以上!質問やリクエストがあればお気軽にコメントにどうぞ!
こちらの記事もよかったらどうぞ
www.simonsnote.com
www.simonsnote.com
www.simonsnote.com
www.simonsnote.com